Dans l’ère numérique actuelle, la vitesse de chargement des pages web est plus qu’une simple métrique de performance ; elle est cruciale pour l’engagement des utilisateurs et le succès global de votre présence en ligne. PageSpeed Insights (PSI) de Google offre une fenêtre sur la façon dont les visiteurs perçoivent votre site web. Cet outil analyse le contenu d’une page web, puis génère des suggestions pour améliorer sa vitesse et son efficacité globale. Cet article explore comment PageSpeed Insights peut être un partenaire indispensable dans l’optimisation de votre site, garantissant ainsi une meilleure expérience utilisateur et un avantage concurrentiel significatif.
Comprendre PageSpeed Insights
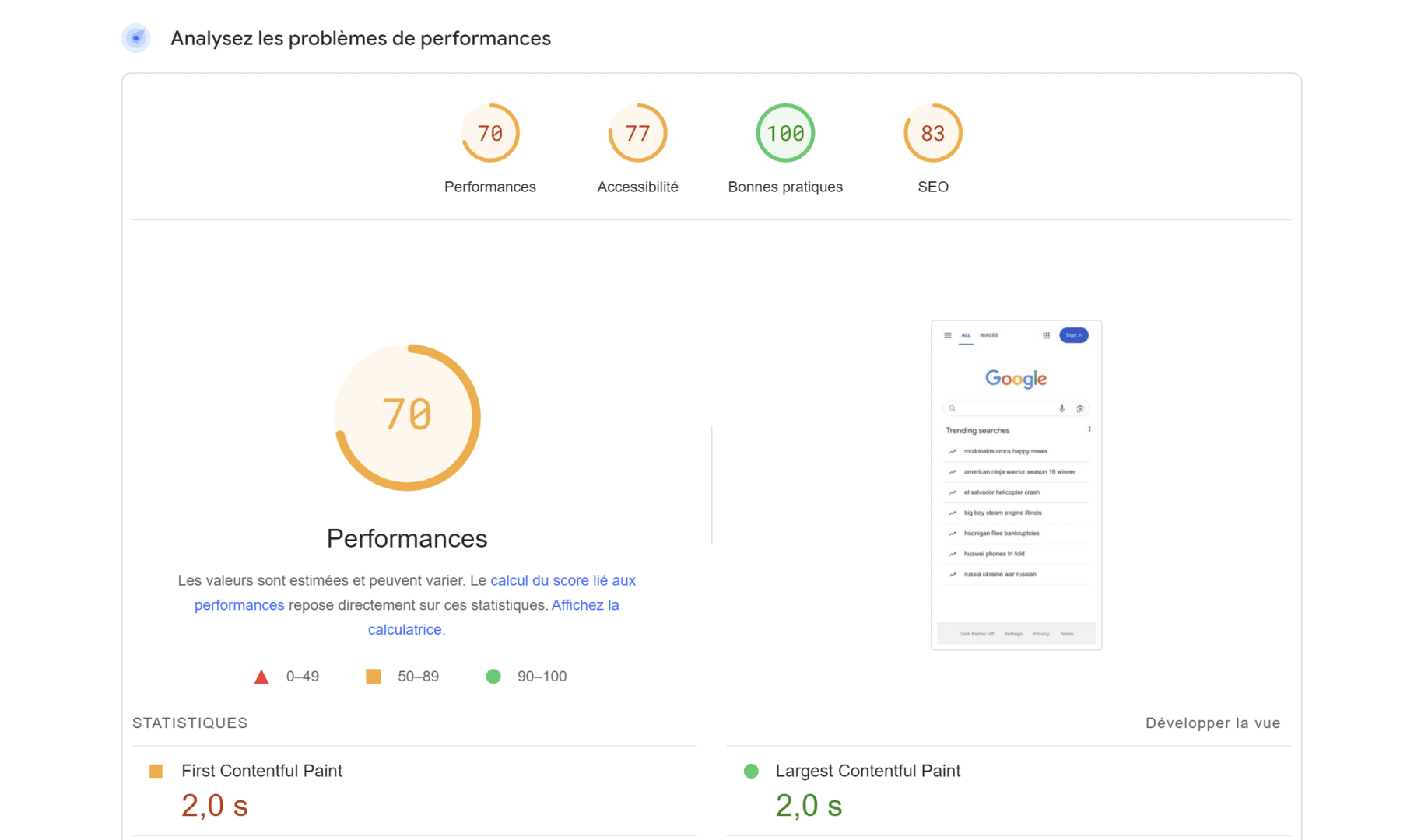
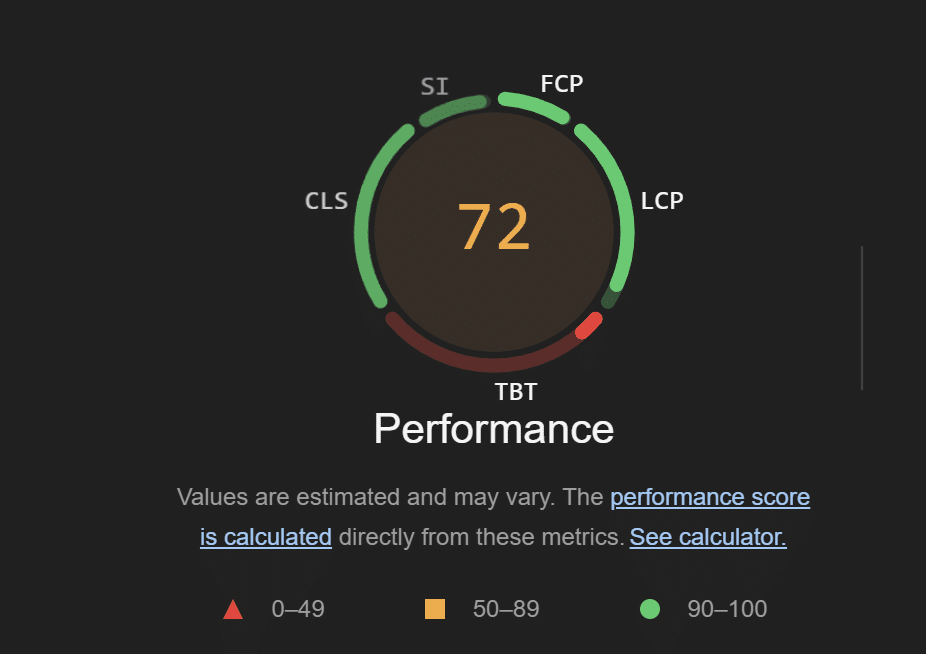
PageSpeed Insights est un outil développé par Google qui évalue la performance des pages web sur différents dispositifs, notamment les ordinateurs de bureau et les appareils mobiles. Il fournit un score de vitesse qui synthétise plusieurs aspects de la performance web. Par exemple, un score élevé signale un temps de chargement rapide et une bonne réactivité, éléments essentiels pour retenir l’attention des utilisateurs dans un monde numérique où la patience s’amenuise.
L’outil mesure également l’Index de Vitesse, qui est une moyenne du temps auquel les contenus visibles sont affichés pendant le chargement de la page. Utiliser PSI permet d’identifier rapidement les goulets d’étranglement qui pourraient affecter la performance, comme des images non optimisées ou un code JavaScript excessif.
PageSpeed Insights, aperçu de sites Français
Voici un aperçu des performances des principaux sites français en matière de vitesse de chargement selon l’outil phare de Google pour le référencement. Le tableau ci-dessous présente les scores de performance des pages web pour plusieurs sites populaires, mesurés par PageSpeed Insights. Cette analyse couvre des aspects cruciaux comme la vitesse d’affichage, le temps de chargement des pages, et l’optimisation du front-end. Chaque score est le résultat d’une série de tests de vitesse, intégrant des éléments tels que le chargement différé, la compression des images en format JPEG, et les optimisations du code front-end.
Pour améliorer la rapidité de chargement et optimiser la performance des sites, il est essentiel de réduire le nombre de requêtes, minimiser les délais de chargement, et utiliser des techniques telles que le lazy load et la mise en cache. Les résultats indiquent comment chaque site se comporte en termes de vitesse de réponse et de rapidité d’analyse, influençant directement la user experience et le taux de rebond. Les tests de performance incluent également l’analyse des serveurs web, des configurations de cache, et des optimisations du code HTML et des scripts.
Ce tableau est un outil précieux pour les développeurs, webmasters et SEO afin de tester et améliorer la performance des sites internet. Il reflète les meilleures pratiques et les meilleures techniques pour accélérer le chargement des pages et optimiser le temps d’affichage sur divers navigateurs et plateformes, y compris les versions mobiles et les environnements mutualisés.
| Site Web | Performances | Accessibilité | SEO | bonnes pratiques |
|---|---|---|---|---|
| LeMonde.fr | 85 | 92 | 98 | 95 |
| LeFigaro.fr | 78 | 90 | 95 | 93 |
| Orange.fr | 72 | 88 | 94 | 90 |
| SFR.fr | 80 | 85 | 93 | 92 |
| TF1.fr | 68 | 87 | 90 | 85 |
| BFM.tv | 70 | 89 | 96 | 88 |
| SNCF.com | 90 | 93 | 97 | 96 |
| Decathlon.fr | 87 | 94 | 98 | 97 |
| LCL.fr | 83 | 90 | 96 | 94 |
| EDF.fr | 75 | 88 | 92 | 89 |
Stratégies d’optimisation avec google PageSpeed Insights
L’une des principales fonctionnalités de PageSpeed Insights est sa capacité à offrir des conseils spécifiques pour optimiser les pages. Ces conseils vont souvent au-delà des simples ajustements techniques ; ils peuvent inclure des recommandations sur le dimensionnement des images, la minification des ressources CSS et JavaScript, ainsi que l’importance de l’utilisation d’une mise en cache efficace.
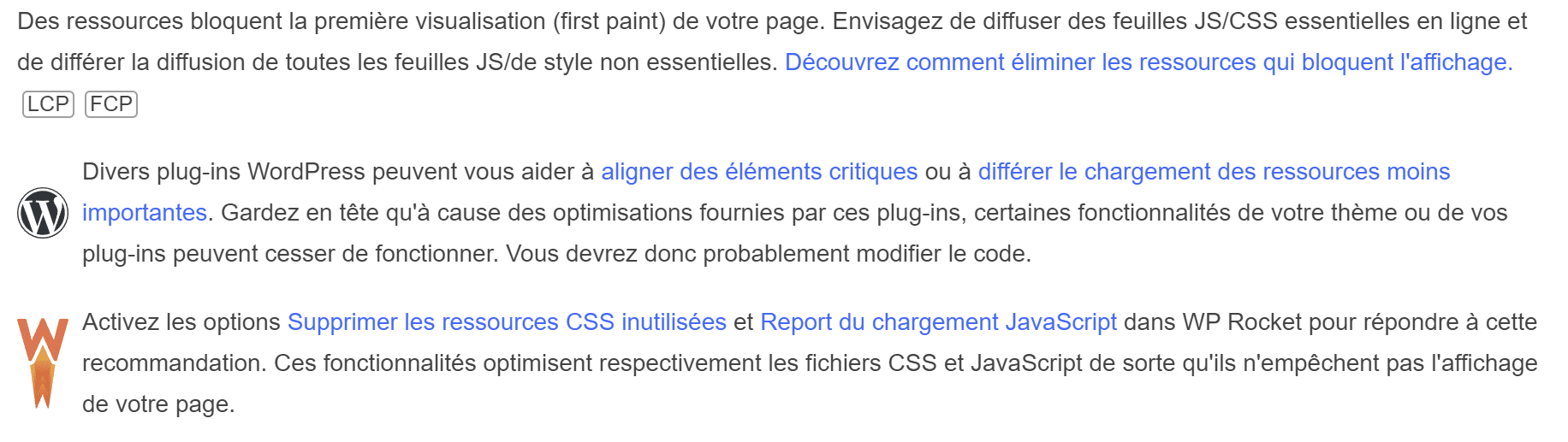
Par exemple, réduire la taille des images sans compromettre leur qualité peut considérablement accélérer le temps de chargement. De même, éliminer les ressources qui bloquent le rendu peut libérer la voie pour un affichage plus rapide du contenu essentiel.
Les indicateurs de Google PageSpeedInsights
Lighthouse utilise divers indicateurs de performance pour évaluer la rapidité et l’efficacité avec laquelle une page se charge et devient interactive. Voici une explication plus détaillée de chaque indicateur de performance mentionné :
-
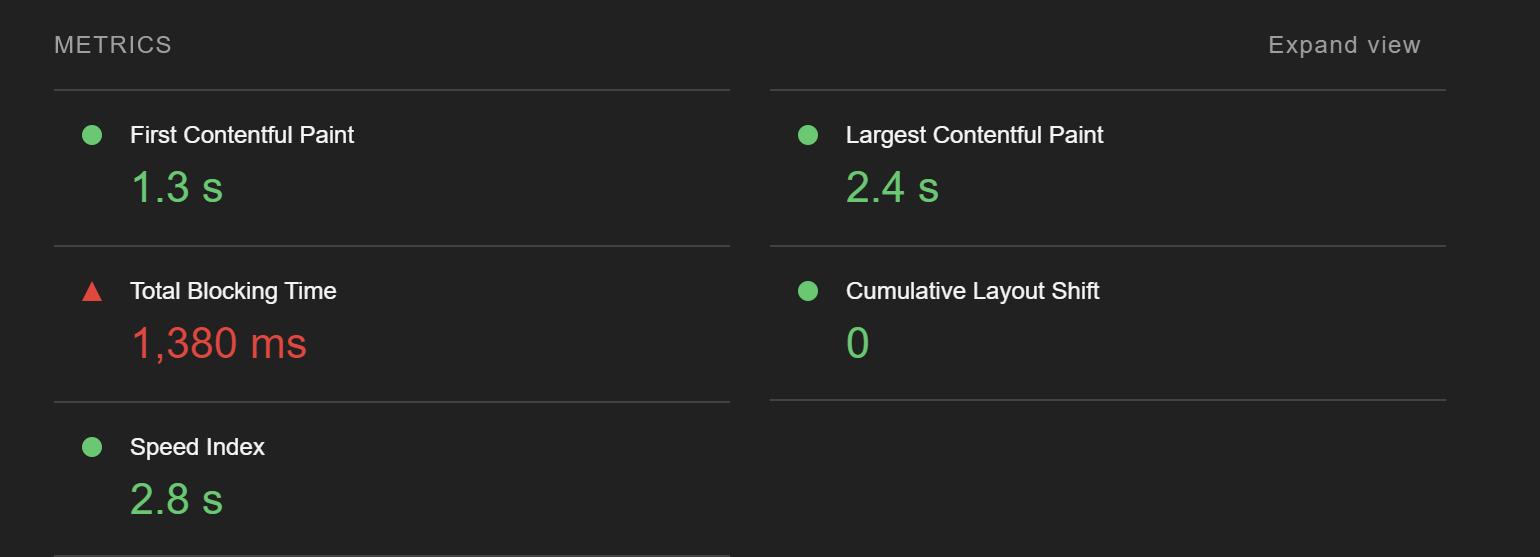
Premier contenu peint (First Contentful Paint, FCP) :
Le FCP mesure le temps écoulé depuis le début du chargement de la page jusqu’à ce que le premier texte ou la première image soit rendue à l’écran. C’est un indicateur crucial car il donne une idée de la rapidité avec laquelle un visiteur voit le contenu de la page, ce qui influence directement la perception de la vitesse du site.
-
Indice de vitesse (Speed Index) :
L’Indice de vitesse mesure à quelle vitesse le contenu est visuellement affiché pendant le chargement de la page. Un indice plus bas signifie que le contenu s’affiche plus rapidement, ce qui peut améliorer l’expérience utilisateur en lui permettant de percevoir que le site est rapide. Cet indicateur est particulièrement utile pour observer comment le contenu se charge visuellement, plutôt que de simplement mesurer le temps.
-
Plus grande peinture de contenu (Largest Contentful Paint, LCP) :
Le LCP mesure le temps nécessaire pour que le plus grand élément de contenu dans la zone visible de l’écran soit complètement chargé et prêt à interagir. Cet indicateur est essentiel pour comprendre l’expérience de chargement de la « partie principale » de la page, souvent un bloc de texte important ou une image significative.
-
Temps jusqu’à ce que la page soit interactive (Time to Interactive, TTI) :
Le TTI mesure le temps nécessaire pour que la page devienne complètement interactive, c’est-à-dire que tous les scripts sont chargés et que la page répond aux interactions dans un délai raisonnable. Cet indicateur est vital pour les développeurs pour évaluer la réactivité de la page après le chargement initial.
-
Blocage total du fil principal (Total Blocking Time, TBT) :
Le TBT mesure le temps total pendant lequel le fil principal a été bloqué, empêchant la réponse à l’interaction de l’utilisateur. Ce temps est calculé en additionnant tous les blocages supérieurs à 50 millisecondes. Cet indicateur aide à identifier et à minimiser les impacts des scripts lourds qui peuvent retarder l’interactivité.
-
Changement de mise en page cumulatif (Cumulative Layout Shift, CLS) :
Le CLS évalue la stabilité visuelle en mesurant la somme des changements inattendus de mise en page lors du chargement d’une page. Un faible score CLS signifie une bonne stabilité, réduisant ainsi les risques de déplacements imprévus du contenu pendant l’interaction des utilisateurs avec la page. Ces indicateurs permettent d’analyser la performance d’une page web et aident les développeurs à identifier et corriger les problèmes pour améliorer l’expérience utilisateur.
Cas Pratiques PageSpeed Insights
Des études de cas spécifiques montrent comment diverses entreprises ont utilisé PageSpeed Insights pour améliorer leur performance en ligne. Ces témoignages soulignent souvent la corrélation entre l’amélioration des scores PSI et une augmentation du taux de conversion ou de la satisfaction des utilisateurs. Par exemple, une entreprise a pu réduire son temps de chargement de 2 secondes, ce qui a entraîné une augmentation de 10% de ses conversions.
Les autres analyses de PageSpeed Insights
Il est crucial de comprendre les différentes métriques que PageSpeed Insights utilise pour évaluer les performances d’un site web. Outre l’Index de Vitesse, PSI examine le Premier Dessin de Contenu (FDC), qui mesure le temps que prend le navigateur pour commencer à afficher le premier élément de la page après une demande utilisateur.
L’outil examine également le Délai Avant Interactivité (DAI), qui est le temps nécessaire pour que la page soit complètement interactive. Une compréhension approfondie de ces métriques permet d’identifier les domaines précis nécessitant des améliorations pour maximiser l’efficacité du site.
Pourquoi faire appel à l’agence Nrv pour optimiser son PageSpeed Insights ?
Faire appel à l’Agence NRV pour améliorer les performances de votre site web, mesurées par Google PageSpeed Insights, représente un choix stratégique. L’Agence NRV dispose d’une expertise confirmée dans l’optimisation des aspects techniques et visuels essentiels à un chargement rapide et efficace des pages. En se concentrant sur des ajustements clés comme la compression, l’utilisation efficace des CDN, et l’optimisation des scripts, l’agence assure non seulement une amélioration du score PageSpeed mais aussi une expérience utilisateur améliorée, essentielle pour maintenir et convertir les visiteurs en clients fidèles.PageSpeed Insights n’est pas seulement un outil de diagnostic ; c’est un guide stratégique pour améliorer la qualité de votre présence en ligne. En mettant en œuvre ses recommandations, vous pouvez non seulement améliorer la vitesse de votre site mais aussi offrir une expérience utilisateur supérieure, augmenter votre visibilité sur les moteurs de recherche et ultimement, accroître votre succès commercial. Contactez l’agence NRV dès aujourd’hui dans l’optimisation de votre site avec PageSpeed Insights et observez la transformation positive de votre activité en ligne.
Comment optimisons-nous un site WordPress et améliorons son PageSpeed insights

Lorsqu’il s’agit d’améliorer la performance d’un site e-commerce, l’utilisation de PageSpeed Insights de Google est incontournable. Cet outil vous fournit des suggestions spécifiques pour réduire les temps de réponse et améliorer la rapidité de votre site, en particulier pour les utilisateurs mobiles. Il permet de tester la performance du site via un dashboard qui met en avant des métriques telles que le First Contentful Paint (FCP) et le Largest Contentful Paint (LCP), des indicateurs cruciaux pour le référencement naturel et l’expérience utilisateur.
Un autre aspect important de l’optimisation concerne les redirections et les ratés dans le chargement des pages. Chaque url incorrecte ou chaque redirection mal configurée peut pénaliser les performances globales du site. Il est recommandé d’effectuer régulièrement des audits, par exemple avec un script de crawl, pour détecter ces problèmes. De plus, l’utilisation d’un hébergement mutualisé de qualité et bien configuré, avec un serveur web optimisé, comme Apache ou Nginx, peut aider à améliorer le temps de réponse du site et à booster sa vitesse globale.
Les extensions et plugins WordPress peuvent aussi jouer un rôle majeur dans l’optimisation des pages de votre site. Cependant, il est essentiel de veiller à ce que ceux-ci soient légers et régulièrement mis à jour, car un plugin obsolète peut ralentir considérablement le temps d’affichage. Il est également recommandé de compresser les images dans des formats modernes comme WebP ou SVG pour réduire le temps de chargement sans compromettre la qualité visuelle du site.
Comment améliorons nous Google PageSpeed insights sur les autres CMS ?
L’optimisation du CMS, qu’il s’agisse de Magento ou Prestashop ou Drupal, nécessite également une attention particulière à la configuration du framework et des connections avec la database. Un bon monitoring des performances, à l’aide de plugins ou d’outils comme Google Chrome DevTools, permet de vérifier l’impact des scripts de chargement, des Google Fonts, et des query sur la vitesse d’affichage. Il est conseillé de minimiser le temps que ces éléments mettent à se charger, surtout pour les pages mobiles ou les versions mobiles des sites.
Enfin, pour maximiser l’optimisation du temps de chargement, il est essentiel de tester un site régulièrement à l’aide de speed tests ou d’outils comme Lighthouse de Google Chrome. Ces analyses permettent d’identifier les améliorations à apporter, comme l’utilisation de CDN ou l’optimisation des modules d’optimisation dans le backend. Des pages de test bien structurées, combinées à une analyse de site Web en profondeur, peuvent offrir une vue d’ensemble sur les performances d’affichage, facilitant ainsi l’adoption des best practices pour accélérer la rapidité d’affichage et optimiser la performance globale du site.
En somme, un site rapide et bien optimisé est essentiel pour offrir une meilleure expérience utilisateur et améliorer le référencement naturel. En adoptant les bonnes pratiques mentionnées, comme la mise en cache, la compression des images, et l’optimisation des scripts, vous pouvez non seulement réduire le temps de chargement, mais aussi améliorer le score PageSpeed Insights, ce qui renforcera l’efficacité de votre site internet et son impact sur les résultats de recherche.
Quels sont les avantages d’utiliser PageSpeed Insights ?
Utiliser PageSpeed Insights permet d’obtenir un diagnostic clair et des recommandations pour améliorer la vitesse de chargement des pages, ce qui peut augmenter l’engagement des visiteurs et, par extension, les conversions et le revenu.
Comment améliorer le score de PageSpeed Insights de mon site ?
Commencez par optimiser les images, minimiser le code CSS et JavaScript, et améliorer les temps de réponse du serveur. Ces étapes peuvent contribuer à un meilleur score PSI.
PageSpeed Insights est-il utile pour les SEO ?
Oui, la vitesse de page est un facteur important pour le classement des moteurs de recherche. Un site rapide peut bénéficier d’un meilleur référencement organique.
PageSpeed Insights analyse-t-il les performances sur mobile et desktop ?
Absolument, PageSpeed Insights fournit des scores séparés pour les versions mobiles et desktop de votre site, vous permettant de comprendre et d’optimiser chaque expérience utilisateur spécifiquement.
Y a-t-il des alternatives à PageSpeed Insights ?
D’autres outils comme GTmetrix ou WebPageTest offrent également des analyses de performance, mais PageSpeed Insights se distingue par son intégration étroite avec d’autres technologies Google et ses critères spécifiques aux performances sur mobiles.